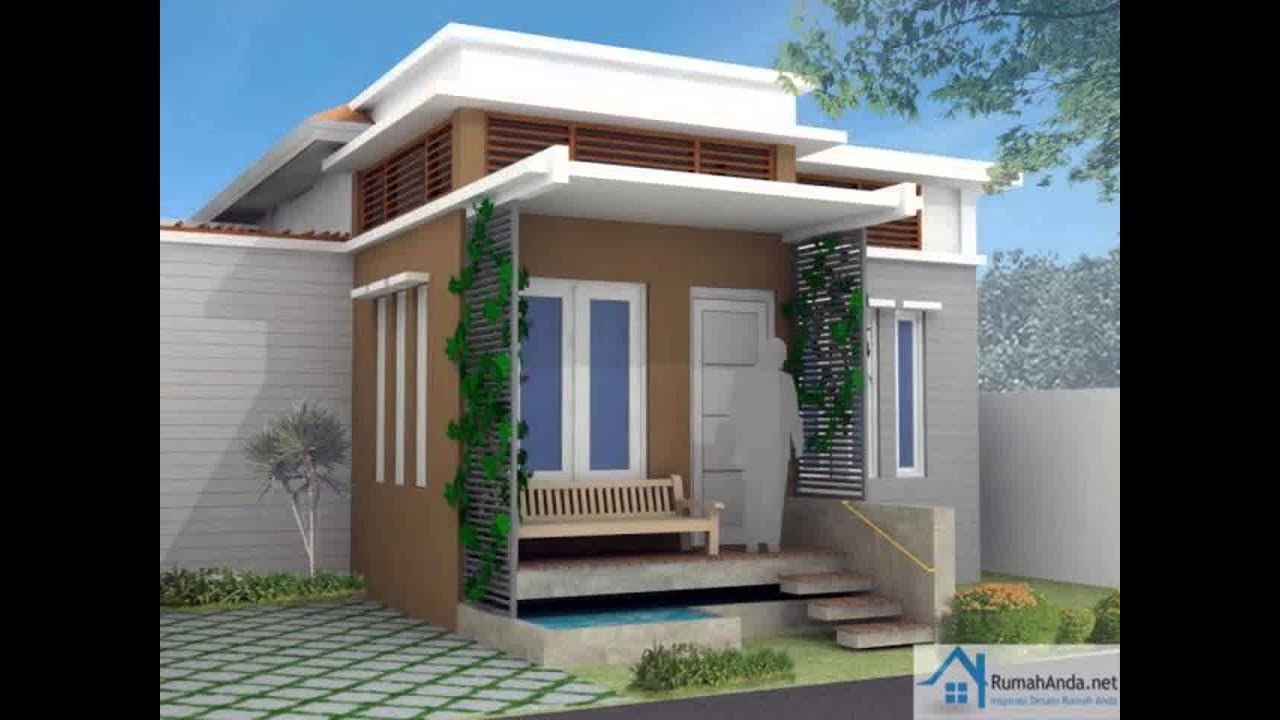
Lima Model Teras Rumah Panjang Ke Samping yang Bisa Ditiru

20 Denah Rumah Minimalis Panjang Ke Samping Desain Rumah Modern
Tutorial CSS: Text Formatting di CSS. #CSS #HTML. Setelah kita belajar tentang properti color dan background, berikutnya kita akan belajar tentang cara styling teks. Ini penting, karena teks adalah elemen yang paling banyak dipakai pada halaman web. Ada beberapa properti CSS untuk styling teks yang akan kita pelajari, diantaranya text-align.

18 Inspirasi Desain Rumah Minimalis Panjang Ke Samping Paling Terkenal Deagam Design
24.92M uses, 25 templates - Kami ingin memperkenalkan tambahan terbaru pada koleksi template video CapCut kami - template foto panjang kesamping. Template yang sangat diminati ini telah digunakan oleh lebih dari 24923589 pengguna, menjadikannya salah satu pilihan terpopuler kami. template foto panjang kesamping menawarkan 25 gaya berbeda dengan.

Model Rumah Minimalis Panjang Ke Samping Gambar Design Rumah
Metode 2: Tempatkan Dua Div Berdampingan di CSS Menggunakan flex. ' melenturkan " adalah nilai properti tampilan yang memungkinkan penempatan dua div secara berdampingan. Properti ini digunakan untuk mengatur panjang fleksibel untuk item fleksibel. Ini menyusut atau menumbuhkan item fleksibel agar sesuai dengan wadahnya.

Senja, foto profil siluet Edit by vsco Follow me on ig dewiss01 Hijab Aesthetic, Face
Text Bootstrap 4 - Di tutorial bootstrap 4 bagian ke 6 ini kita akan belajar tentang class-class yang disediakan pada bootstrap 4 untuk diterapkan pada text.. Diwajibkan untuk membaca tutorial sebelumnya tentang cara penggunaan bootstrap jika teman-teman belum membacanya. dan disarankan kepada teman-teman yang belum mengikuti tutorial bootstrap 4 ini dari awal (bagian 1), sebaiknya membaca.

Contoh Banner Menarik IMAGESEE
1. Desain Rumah Sederhana. Desain rumah memanjang ke samping 1 lantai yang sering dijumpai, rumah yang berdesain sederhana. Rumah ini dirancang simetris, bagian tengah merupakan pintu masuk hunian, sementara kamar berada di bagian samping kanan dan kiri. Scroll ke bawah untuk lanjut membaca.

75 Trend Desain Rumah Minimalis Memanjang Ke Samping Tampak Depan Terpopuler Yang Harus Kamu
3. Desain Rumah Memanjang ke Samping Kompak. Foto: Arch Daily. Model rumah panjang ke samping 7×12 berbentuk persegi panjang ini juga bisa diterapkan bagi Anda yang mencari inspirasi compact house. Seperti yang terlihat, desain ini tampak sangat simpel dengan carport setengah terbuka.

16 Ide Desain Rumah Minimalis Panjang Ke Samping Paling Banyak di Cari Deagam Design
Dengan properti background di CSS, kamu bisa membuat latar belakang halaman web lebih menarik dengan warna atau gambar. Tutorial ini akan mengajarkan kamu cara menggunakan background di CSS dengan mudah dan praktis. Kamu juga bisa belajar cara mewarnai teks dengan CSS di tutorial lainnya.

Background Persegi Panjang Lucu Sederhana Modern Dengan Latar Belakang Perbatasan Putih, Latar
Flip secara vertikal untuk membuat gambar terbalik yang akan mempercantik desain Anda. Atau flip foto secara horizontal untuk menghasilkan efek cermin. Unggah foto Anda ke Canva, lalu coba sekarang. Pengeditan sekecil membalik gambar selayaknya cermin tidaklah rumit—dan kami akan memastikannya tetap mudah.

Gambar Background Tampilan Jalan, Vektor dan File PSD untuk Unduh Gratis Pngtree
Navbar Bootstrap 4 - Pada tutorial bootstrap 4 bagian dua puluh tujuh ini akan dibahas tentang sebuah komponen dari bootstrap 4 yang bernama Navbar. agak sedikit berbeda dengan komponen navs yang sudah dijelaskan sebelumnya.. Pada tutorial bootstrap 4 ini kita akan belajar mengenal sebuah komponen yang sudah disediakan di bootstrap 4, yaitu navbar. setelah mengenal navbar, kita akan langsung.

Side Square Geometric Background, Modern, Background, Abstract Background Image And Wallpaper
Tetapi Anda juga bisa menggabungkannya sendiri. Simbol teks. Makna. Copy / Paste. ⬅. panah hitam ke kiri. Salin. ⬆. panah hitam ke atas.

Blauer Pastellhintergrund Mit Pflanze Auf Der Seite, Blau, Pastell, ästhetisch Hintergrund, Foto
Desain rumah melebar kesamping minimalis ukuran 6,5 m x 12 m unik dan elegan.link IG : https://www.instagram.com/desaingambarumah/download file 3d sketchup :.

Model Teras Rumah Panjang Ke Samping Homecare24
www.malasngoding.com. < / div>. < / div>. Pada contoh card sederhana di atas kita membuat card header dengan bertuliskan "Tutorial Bootstrap 4". seterusnya sampai bagian body dan footer bisa teman-teman lihat pada syntax di atas. Jika dijalankan pada browser, maka hasilnya seperti berikut. card bootstrap 4.

Lima Model Teras Rumah Panjang Ke Samping yang Bisa Ditiru
300.000 Gratis Gambar Background HD & Latar Belakang. Unduh gambar background HD, latar belakang dengan berbagai warna, & background vector untuk semua kebutuhan proyekmu. Gambar-gambar bebas royalti. raspberi merah buah. kupu-kupu wallpaper 4k. bima sakti bintang. laut bima sakti kapal. pohon matahari terbenam.

Background Panjang Penuh Gadis Lugu Dengan Mainan Menunjuk Ke Samping Sambil Duduk Di Bangku
Seret persegi panjang ke tengah halaman dengan mengeklik bagian tengahnya. Selanjutnya, klik salah satu "handel" di bagian tepi atau pojok bentuk. Tahan tombol tetikus, lalu seret untuk memperbesar persegi panjang hingga mencapai bagian tepi halaman. Lakukan tindakan ini pada seluruh sisi persegi panjang sampai memenuhi seluruh bagian halaman.

Lima Model Teras Rumah Panjang Ke Samping yang Bisa Ditiru
Rumah panjang ke samping kadang sering diremehkan karena tidak bisa membangun garasi. Padahal garasi yang luas tetap bisa diciptakan pada rumah panjang. Sumber gambar: oneillarchitecture.com. Seperti pada gambar denah di atas (area lantai 1), ada rumah memanjang ke samping yang bisa memiliki garasi luas. Kita tinggal melihat denah itu dan.

Flat Design Pastel Background, Background, Wallpaper, Pastel Background Image for Free Download
Tugas terbaru saya melibatkan pembuatan slider gambar sederhana menggunakan HTML, CSS, dan JavaScript dasar. Slider harus berisi panah untuk memajukan gambar ke depan dan ke belakang. Itu harus secara otomatis meluncur ke gambar berikutnya setiap 5 detik. Itu harus berisi titik navigasi di bagian bawah yang memungkinkan Anda mengklik salah.