React JSX Template (w emmet enabled) Codesandbox

JSX Emmet integration for VSCode Monirul Alom AlAmin Medium
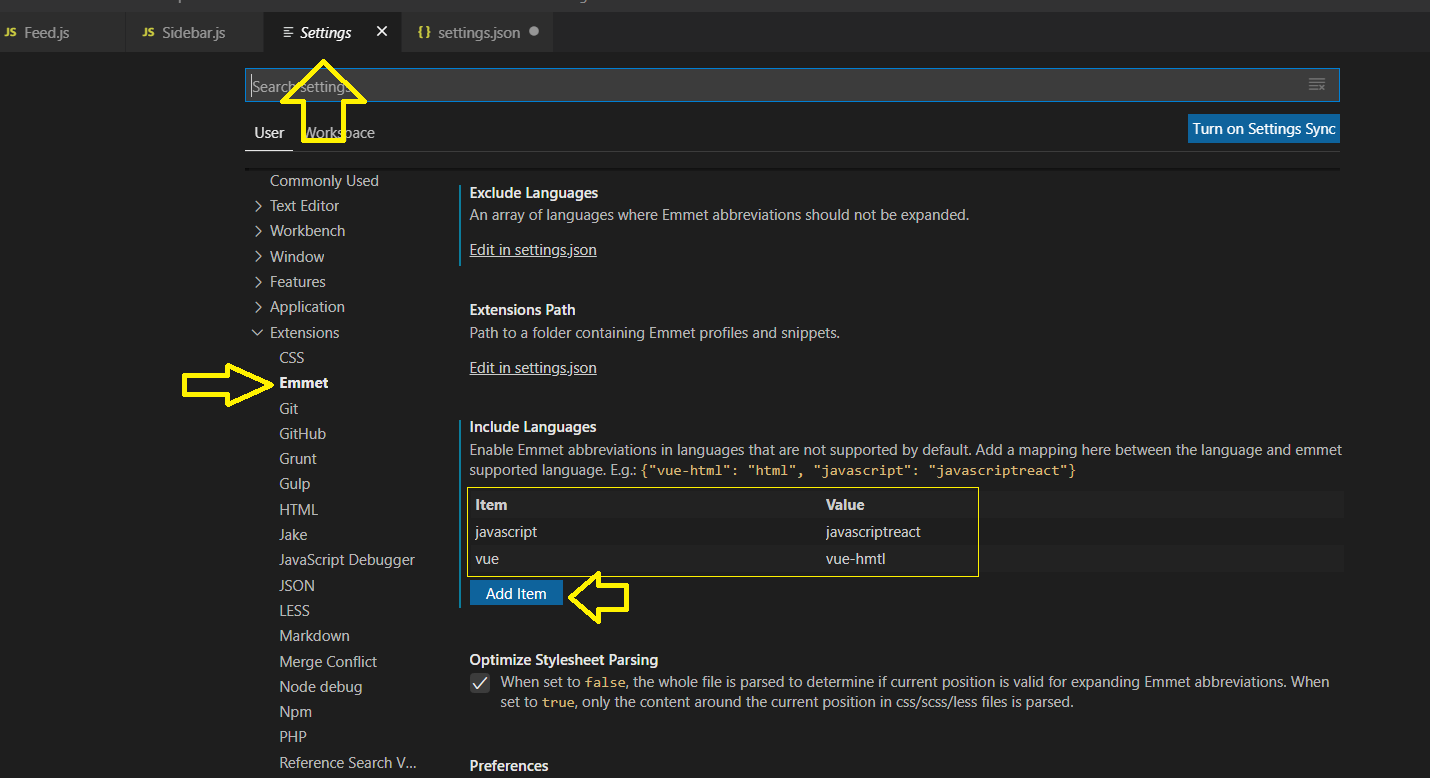
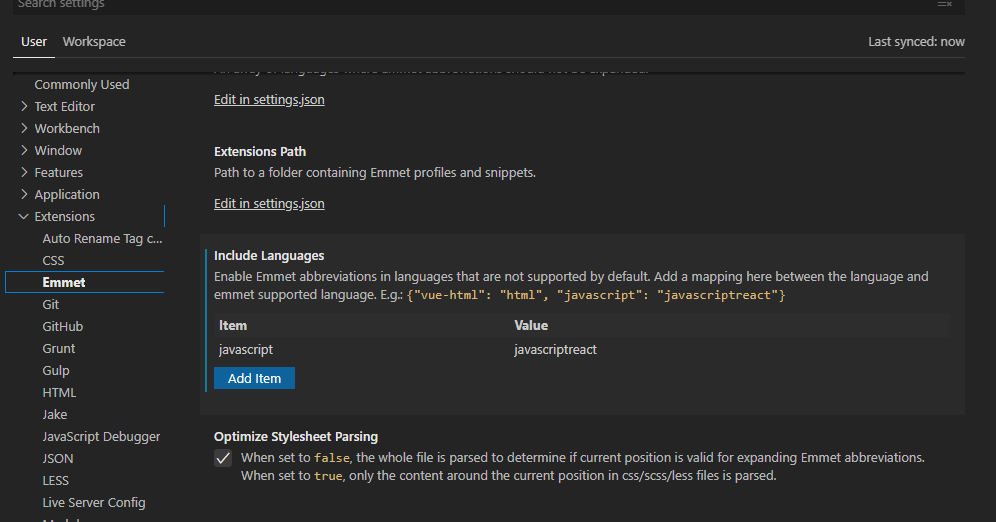
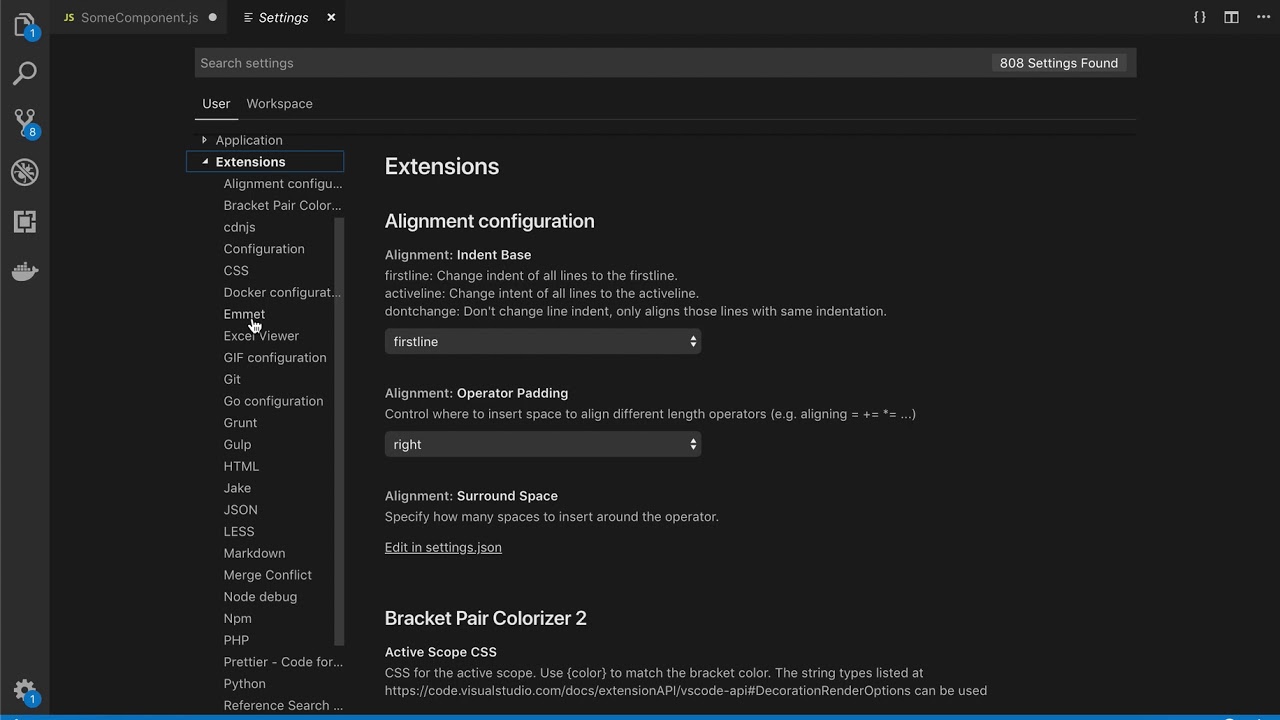
To enable or disable Emmet in a specific language (HTML, CSS, or JSX), go to Editor | Emmet |

VS Code ReactJS Extension & Emmet Congratulation for JSX, JS and VueJS TubeMint
Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files, as well as any language that inherits from any of the above like handlebars and php. When you start typing an Emmet abbreviation, you will see the abbreviation displayed in the suggestion list.
[Solved] Configure Emmet for JSX in VSCode 9to5Answer
3 Answers Sorted by: 79 Press Ctrl + , or Cmd + , or File > Preferences > Settings. This will open Settings window. Go to Workspace tab > Extensions > Emmet. For the current vs code new version, you'll see a menu called Included Languages. similar to this:

Enable Emmet support for JSX in Visual Studio Code React by Eshwaren M Medium
Sep 10, 2021 -- In React JS by default, the emmet never works in JSX if you use the .js extension to create a component. It means if you write the name of a component and press enter the.

React JSX Template (w emmet enabled) Codesandbox
Step 1: Open settings.json in VS Code Step 2: Configure the settings.json Emmet abbreviations Attribute operators Nesting operators HTML in React One unique feature of React is the concept of JSX. JSX, which stands for JavaScript XML, is a simple syntax extension of JavaScript that allows you to write HTML in JavaScript.

JSX Emmet integration for VSCode Monirul Alom's Blog
18 I'm using Visual Studio Code. How can I enable emmet on .tsx files? I'd like a simple .foo + tab to be expanded to
However, nothing I tried seemed to trigger emmet with the desired behavior above. Here's my VSC settings:
Tools 】於 VS Code 中設定 JSX Emmet
Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files, as well as any language that inherits from any of the above like handlebars and php. \n \n. When you start typing an Emmet abbreviation, you will see the abbreviation displayed in the suggestion list.

Setup Emmet For JSX in VS Code YouTube
Emmet — the essential toolkit for web-developers. Latest version: 2.4.6, last published: 5 months ago.. writing JSX code with Emmet becomes pain since it will interfere with native editor snippets and distract user with false positive abbreviation matches for variable names, methods etc.: var div // `div` is a valid abbreviation, Emmet may.

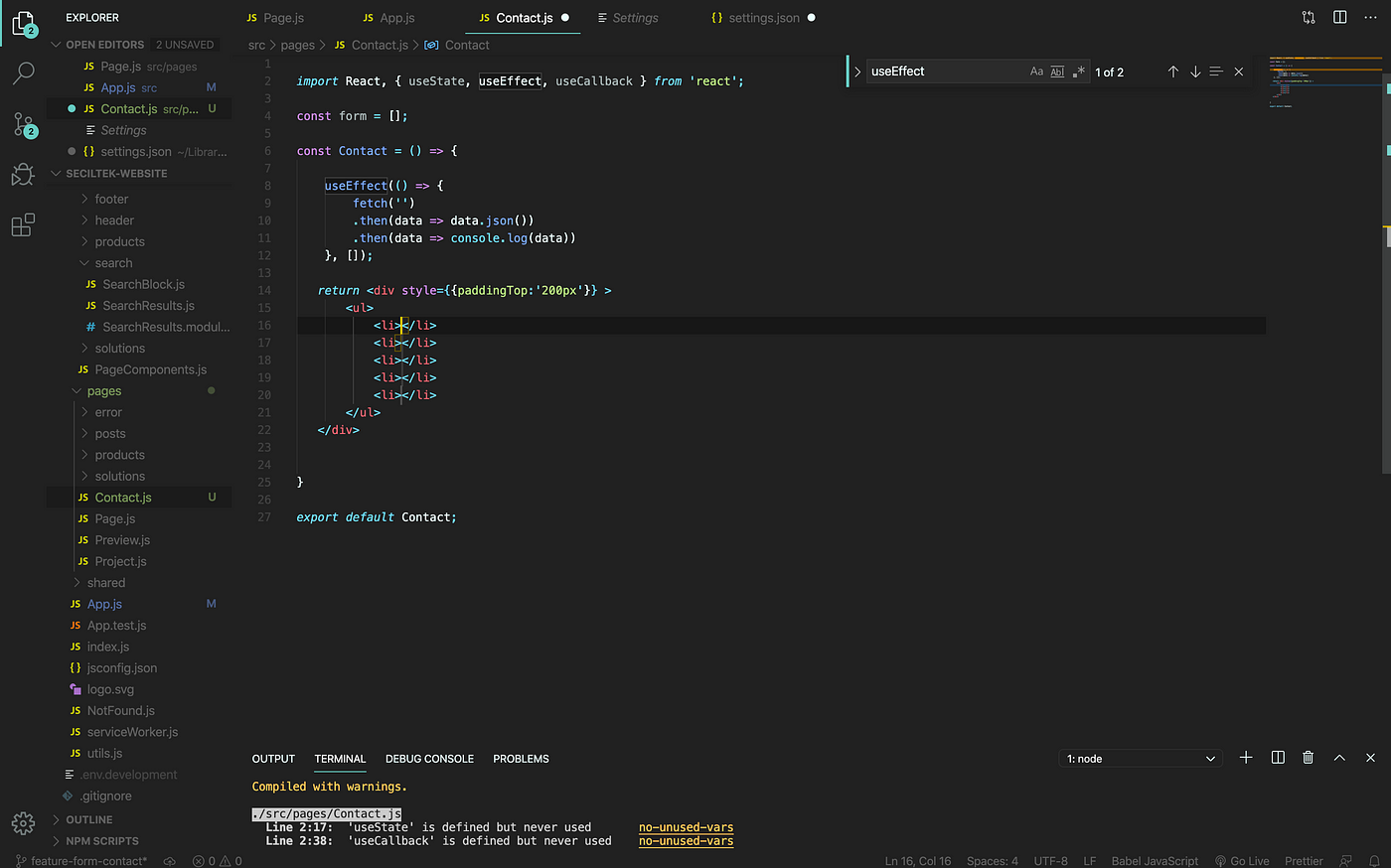
Emmet Abbreviation for JSX in VSCode is unstable DEV Community
18 i found out that sometimes Emmet "forgets" to look for HTML in JS files, but it still does work in JSX and CSS files. So I put a few lines to "remind" Emmet look HTML in js files as well, associate with them, here it is: "emmet.triggerExpansionOnTab": true, "emmet.includeLanguages": { "javascript": "javascriptreact" } or this:

enable JavaScript Emmet Abbreviations. Html shortcut on jsx. YouTube
Emmet Configuration for JSX in VSCode Andrew Ly · Follow Published in The Startup · 2 min read · Jul 16, 2020 To enable Emmet depends on the code editor of your preference. In the case of.

Use Emmet with React JSX in Sublime Text YouTube
Step1 Open the Command Palette (Cmd+P) and type '>Open Workspace Settings (JSON)' and hit enter. Step2 You'll see a '.vscode' folder created. Inside there's a settings.json file. Add the folowing.

Enable Emmet support for JSX in Visual Studio Code React JS shorts YouTube
How to enable emmet for JSX: Open the Workspace setting ( cmd + , ) from Edit menu and choose workspace settings tab and paste the following and save it. Also It is better to exclude the node_modules folder from being watched by vscode process which will slow down the VSCode. You can do this by adding following configuration in settings.json.

How to Setup Emmet for JSX (React) in VS Code. by Rafaqat Mahmood Medium
Emmet extension comes by default with VS Code, so we don't need to install it, all we need to do is to configure it.In this tutorial, I am going to show you.

[Solved] Configure Emmet for JSX in VSCode 9to5Answer
Save code snippets in the cloud & organize them into collections. Using our Chrome & VS Code extensions you can save code snippets online with just one-click!

Enable emmet for JSX React in Visual Studio Code by Rod Antunes Medium
Learn how to write code faster in React JS by enabling emmet for JSX in VS Code. You will be able to autocomplete your classNames and id's just by pressing t.

Enable Emmet support for JSX in Visual Studio Code React YouTube
Works in JSX. If you have Babel turned on, JSX works in the JavaScript editor. Emmet works in there too! Note that you have to start the HTML with an < to make it work,. This isn't new to Emmet but it's newly activated on CodePen for you to make use of! One use case is being able to nudge things around with simple keyboard commands much.