7+ Cool React Native Free Templates

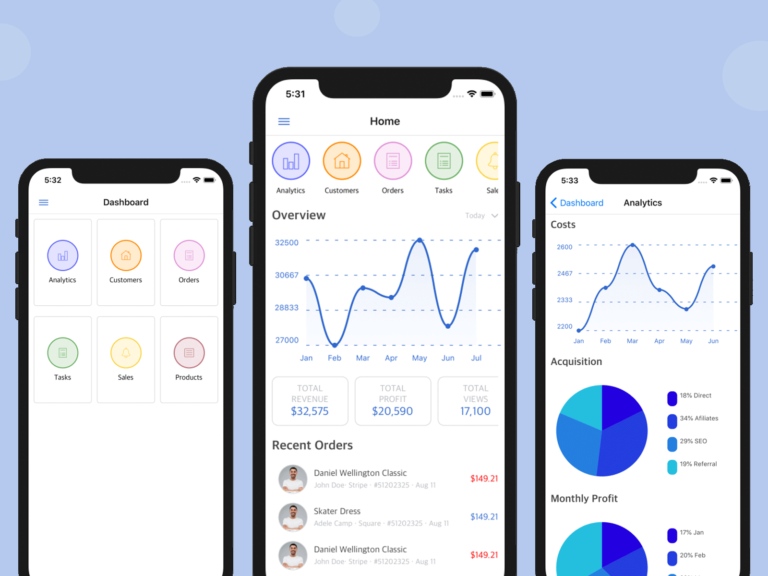
React Native Dashboard Template Starter Kit Instamobile
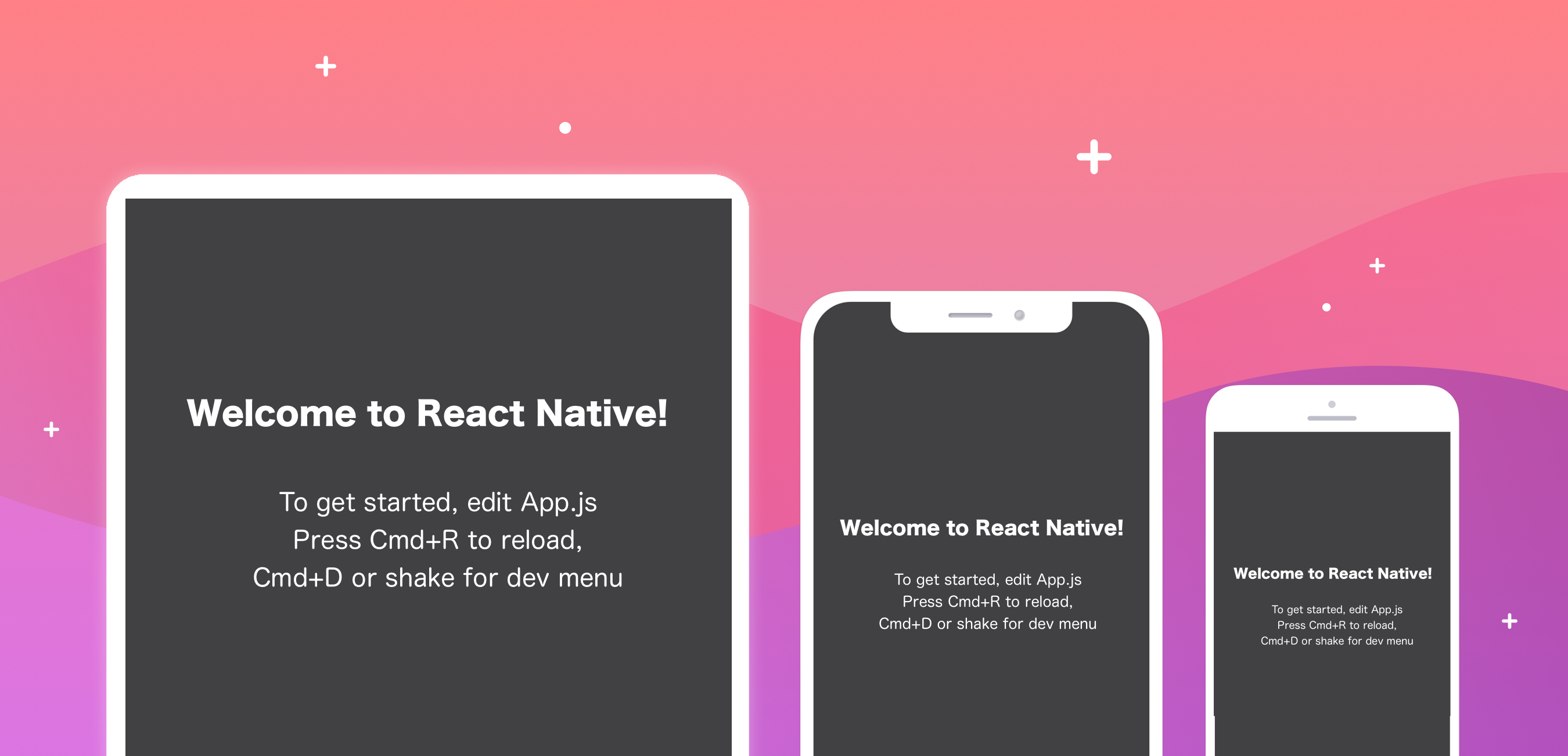
Responsive Design with React Native. A brief guide to build responsive apps. A responsive mobile app renders its content differently depending on the device platform or the screen size used to view it. React Native allows to develop applications from a single codebase that look and feel great on any platform and on any different sizes of.

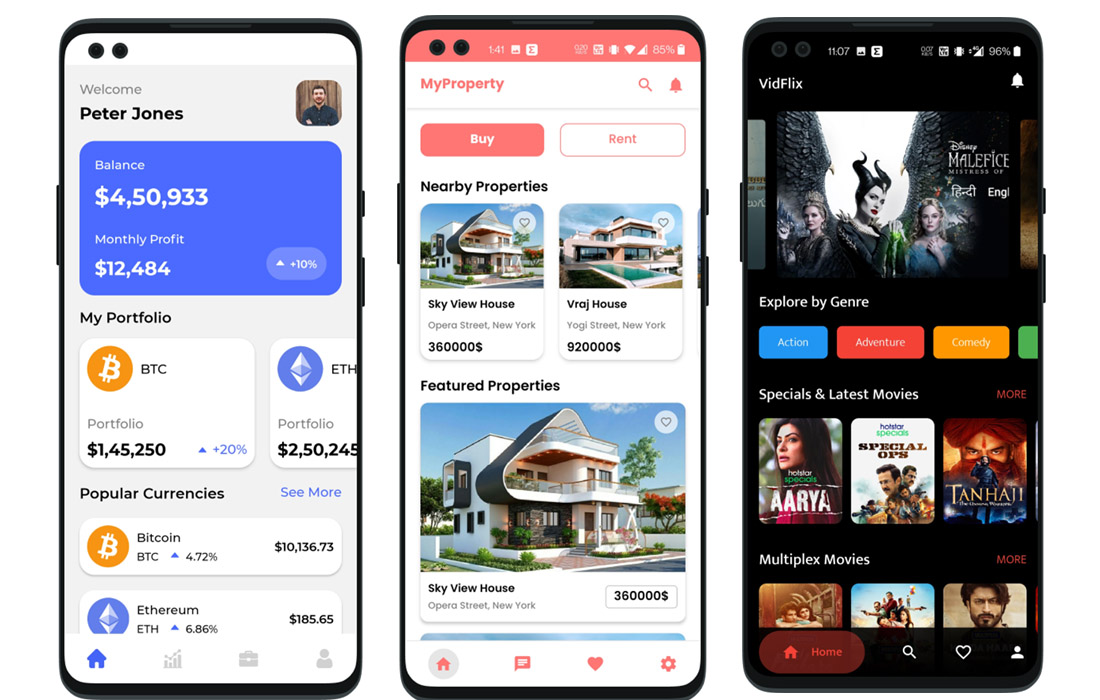
React Native Beautiful Responsive UI Nice responsive Forms & Button
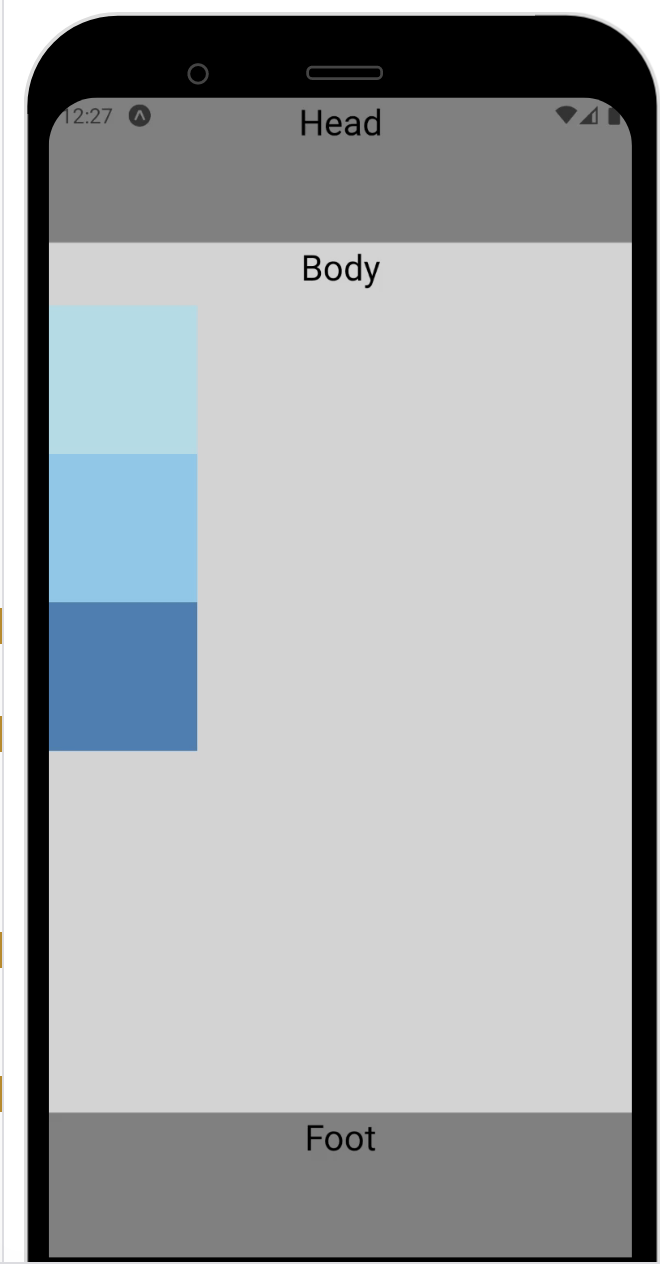
3. Screen Dimensions. It is great when your designs are the same for both platforms, and all types of devices (mobile, tablets, iPads). However, sometimes we have to deal with different layouts for specific screen dimensions or device types.

npmreactnativeresponsivefontsize Skypack
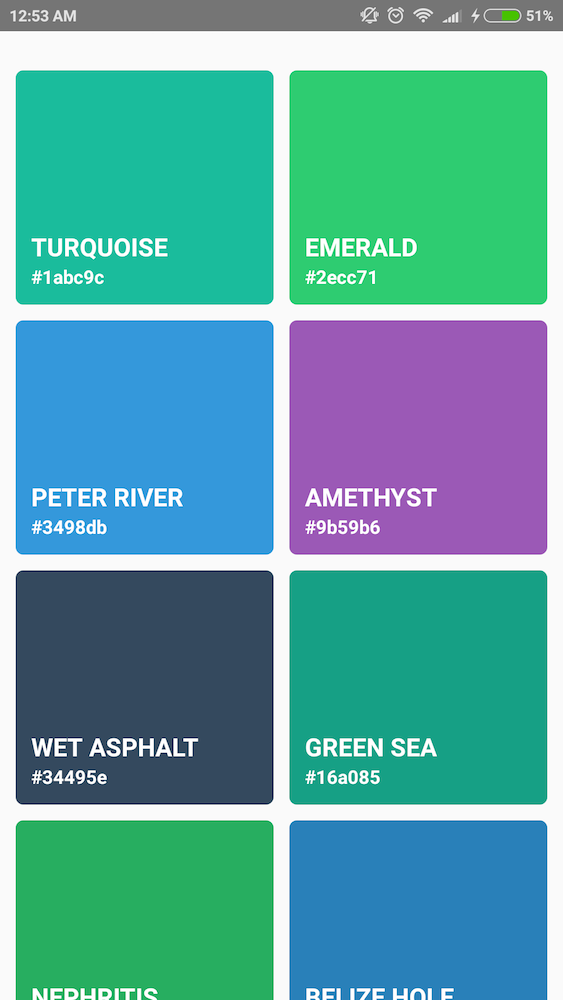
1. The design of the screen is responsive with flex. 2. Designs that are dynamic and adaptive UI can be easily expanded, shrink, or wrap with flex. 3. Alignments of elements can be arranged vertically or horizontally, uniformly distributed, or positioned at the beginning, middle, or end of the container. 4.

React native responsive layout lokiangels
In conclusion, implementing responsive design in React Native can greatly enhance the consistency and user experience of your app across various devices. By utilizing a utility class like the responsive object we discussed, you can adapt your components to different screen resolutions effortlessly. This approach ensures that your app looks and.

How to Create Responsive Layouts in React Native YouTube
How to Create a Responsive Layout. Go to Expo Snack and clear the content of App.js. Start by importing the React library and Text, View, and Stylesheet UI components: import * as React from 'react'; import { Text, View, StyleSheet } from 'react-native'; React Native is based on React, so we need to import the React library explicitly.

Implementing React Native Responsive Design Part 2 Adapting Bendyworks
Flexbox works the same way in React Native as it does in CSS on the web, with a few exceptions. The defaults are different, with flexDirection defaulting to column instead of row, alignContent defaulting to flex-start instead of stretch, flexShrink defaulting to 0 instead of 1, the flex parameter only supporting a single number.

React Native Beautiful Responsive UI Login/Register form
Airbnb's responsive design played a key role in the success of the company's mobile app by designing a responsive layout that provides a seamless user experience on a wide range of devices,. The key to making a react native app responsive is to use the built-in tools and features provided by the framework, such as responsive UI.

20+ Best React Native App Templates 2023 Design Shack
React Native gives us device independent pixels (DIP) which helps to abstract away the varying screen densities, but doesn't help with the wide variety of screen sizes. Some apps have fairly simple layouts that scale nicely from an iPhone SE at 568x320 pixels to a 12in. iPad Pro at 1024x1366. But those instances are pretty rare.

How to make React Native App Responsive? BrowserStack
5 Tips for Creating Responsive Layouts for React Native Apps The following tips will help you develop responsive React Native apps on a massive range of devices. 1.

7+ Cool React Native Free Templates
React Native, React, Responsive Design. Implementing React Native Responsive Design Part 2 : Adapting. Roger RoelofsJune 28, 2021. Building phone apps used to be simpler. There were a small number of phone sizes and an even smaller number of screen sizes to support. Your app always took up the whole screen so developers tended to target.

How to Create Responsive Layouts in React Native Miquido Blog
Step 1: Create a Responsive Context. First, we need to create a context that will maintain the current screen mode when the dimensions change on the web. We can achieve this with a context.

14 Best React Native Templates [Free & Premium] 2024 Colorlib
Even if we can design a multi-platform app in a short time using React Native, the time taken for design and making the application look seamless can be quite long. Let's discuss some ways through which we can make our apps more responsive and presentable. Using Flexbox for Layout

REACT NATIVE responsive UI screen and text Part 1 reactnative
A:A: Yes, there are several responsive design libraries available for React Native that can simplify the process. One popular library is react-native-responsive-screen, which provides utility functions to calculate dimensions and apply responsive styles based on the device's screen size. By incorporating such libraries into your project, you.

Responsive Grid View for React Native
Responsive Card on small devices Variations. It is important to note that this is using a web first approach to responsive design. To use a native first approach, the parameters to the function can be swapped and the condition can be layout.width > 768 or any cutoff number.. If there is not a concern of the device size changing outside a render, then the function can just use the Dimensions.

Now UI PRO React Native Premium Now UI Design Kit Creative Tim
Unlock the world of captivating user experiences in React Native app development. In this article, we'll navigate the art of UI/UX design, tailored for your apps. Drawing from my experience as a seasoned developer, join me as we explore design principles that elevate usability and charm, from responsive layouts to mesmerizing animations.

How to make React Native App Responsive? BrowserStack
Responsive design is crucial when migrating a React Native app to the web to ensure a seamless user experience across different devices and… 6 min read · Sep 15, 2023 Avishek kumar