Haskell Development Environment A 10 minute guide

Environment and Development Book Read Online
To actually do work as a developer, you'll need four main things to set up your integrated development environment: a code editor, command line interface (CLI), version control system, and package manager. Major caveat: your IDE may vary greatly depending on programming language or type of project, but you'll likely need one or more of the.

Project Flyer Lesson 1 installing Laravel and setting up development
Setting up the local environment and workspace. This guide explains how to set up your environment for Angular development using the Angular CLI tool . It includes information about prerequisites, installing the CLI, creating an initial workspace and starter app, and running that app locally to verify your setup.

Environment and Development Essay for Students and Children in English
Here are the steps to set up environment variables: Open the Control Panel on your machine and select "System and Security" or "System" (depending on your version of Windows). Select "Advanced system settings" from the list on the left-hand side. Click on the "Environment Variables" button.

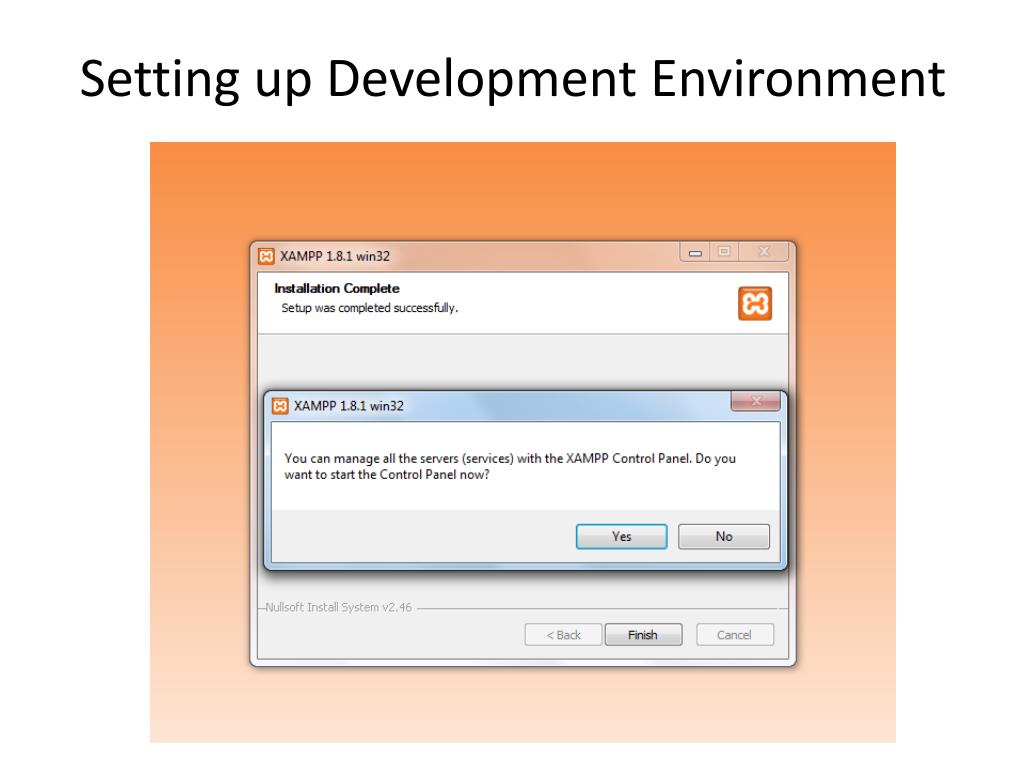
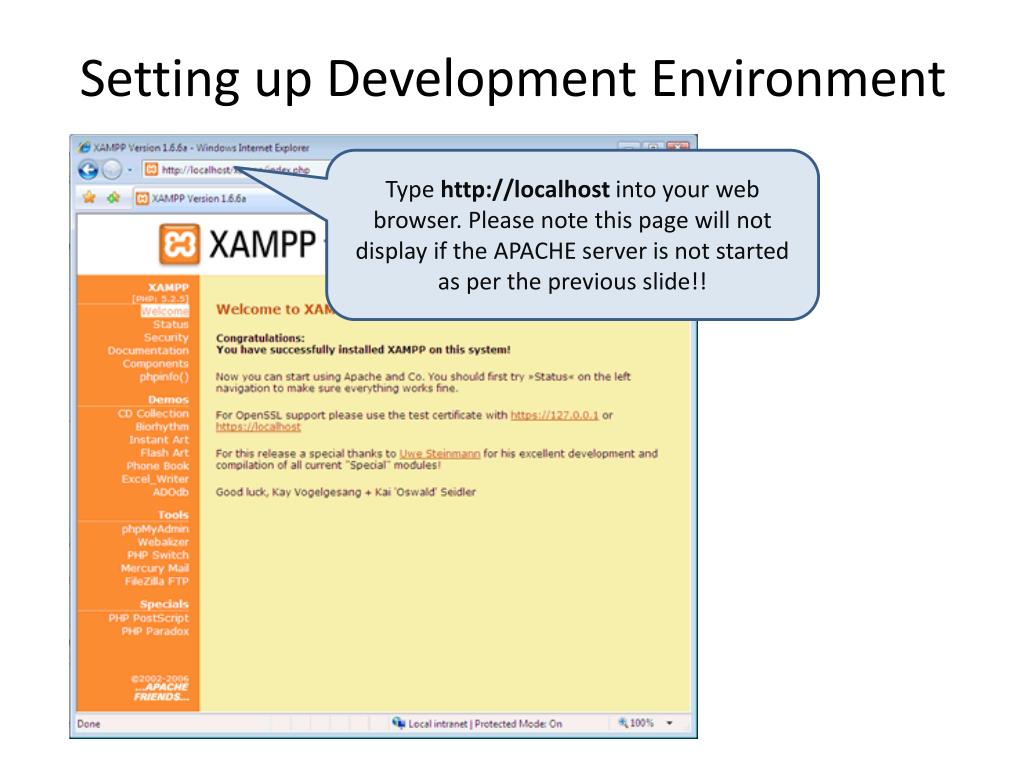
PPT Intro to APACHE, MySQL, and PHP & freely available ( hackable
To set up a development environment for Express on your computer. Express development environment overview. Node and Express make it very easy to set up your computer in order to start developing web applications. This section provides an overview of what tools are needed, explains some of the simplest methods for installing Node (and Express.

PHP Setting up Development Environment YouTube
Setup JavaScript Development Environment. Here, we are going to use JavaScript in developing a web application. So, we must have at least two things, a browser, and an editor to write the JavaScript code. Although we also need a webserver to run a web application, but we will use a single HTML web page to run our JavaScript code.

React Native Setting up Development Environment (Expo and React
In this article, we'll cover the steps you need to take to set up a development environment for CSS. We'll start by discussing the tools you'll need, and then we'll walk through the process of setting up your environment step by step. Choose a Text Editor. The first step in setting up a development environment for CSS is choosing a text.

Ecological Environment and Sustainable Development Stock Image Image
Setting up the development environment. This page will help you install and build your first React Native app. If you are new to mobile development, the easiest way to get started is with Expo Go.Expo is a set of tools and services built around React Native and, while it has many features, the most relevant feature for us right now is that it can get you writing a React Native app within minutes.

Setting up virtual machines with Vagrant Sacha Chua
Create a New Project. Click on the "Create a new project" option. In the search bar, type "C#". From the list of templates, choose "Console App ( .NET Core )" for a cross-platform console application or "Console App (.NET Framework)" if you are specifically targeting Windows. Click on the "Next" button. 3.

PPT Intro to APACHE, MySQL, and PHP & freely available ( hackable
Setting up your Windows development environment can be a time-consuming and cumbersome task. However, with the help of Windows 11 Dev Home, a machine configuration tool, you can streamline the.

Setting up Development Environment YouTube
The steps for setting the environment in the Windows operating system are as follows: Step 1: Java8 JDK is available at Download Java 8. Click the first link for Windows (32-bit) and the last link for Windows (64-bit) as highlighted below. Step 2: Now you will see a download prompt just accept the term and conditions and click on the download.
Setting up development environment · tor2web/Tor2web Wiki · GitHub
This is a guide for configuring your local machine for general web development. This guide is useful for humans that are new to coding, anyone on the verge of entering a web development class, or.

Ethereum smart contracts Setting up development environment (Windows
Windows: In the System Properties window, click on the "Environment Variables" button. In the "System Variables" section, click on the "New" button. Set the "Variable name" as JAVA_HOME. In the "Variable value" field, enter the path to the JDK installation directory.

Introduction to Web Workers in JavaScript Listen and Send Messages
An integrated development environment that you can use to edit, debug, build code, and publish apps, including compilers, intellisense code completion, and many more features. Install Visual Studio. Azure. A complete cloud platform to host your existing apps and streamline new development.

Software Development Environments Move to the Cloud
Developer. This tutorial walks through setting up a local development environment for Adobe Experience Manager (AEM) using the AEM as a Cloud Service SDK. Included are the development tooling required to develop, build and compile AEM Projects, as well as local run times allowing developers to quickly validate new features locally before.

Setting up the development environment
Set up authentication. To use the Cloud Client Libraries in a local development environment, set up Application Default Credentials. Create local authentication credentials for your Google Account: gcloud auth application-default login. For more information, see Authenticate for using client libraries. Install other useful tools

I believe that physical environments of the service, both indoors and
To set up your Windows machine for Python coding, you'll: Clean and update a new Windows install. Use a package manager to bulk install key software. Use the built-in ssh-keygen to generate SSH keys and connect to your GitHub account. Set up a development environment, including PowerShell Core, pyenv for Windows, Python, and VS Code.